
Як підключити файл CSS до веб-сторінки?
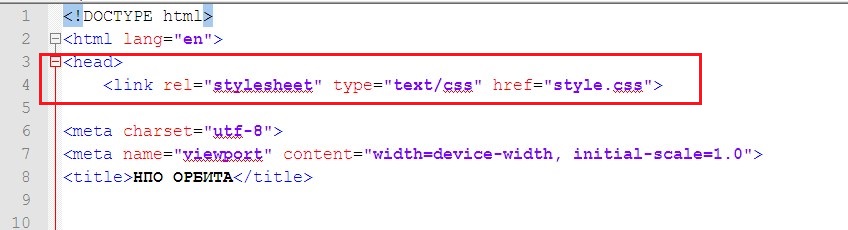
Щоб підключити CSS файл до HTML-сторінки, в тезі head слід написати таку конструкцію: <linkrel="stylesheet" href="путь к CSS файлу">.
Як підключити файл до CSS?
Для імпорту одного файлу css всередину іншого використовується конструкція @import . Достатньо вказати всередині url() шлях до потрібного файлу та його вміст підставиться на те місце, де було вказано імпорт.
Як прописати посилання на файл CSS?
Для посилання на цей файл із HTML-сторінки використовується тег <link> між тегами <head> , як показано в наведеному нижче прикладі, який передбачає, що таблиця стилів зберігається у файлі з ім'ям «style». css». link елемент у прикладі складається із трьох атрибутів. Перший, rel, повідомляє браузеру тип і мету посилання.
Як підключити стиль до HTML?
Існують різні способи додати стилі на сторінку. Можна написати їх прямо в HTML у тезі <style> . Можна підключити зовнішній файл CSS. Можна встановити стилі за допомогою JavaScript або оформити окремий елемент за допомогою інлайн-стилів.
Як підключити CSS до HTML: докладний … – Skillbox
Швидкий спосіб підключити css до HTML. Основне завдання каскадних таблиць стилів (css) – додати документам HTML оформлення без програмування або складної логіки.